¿Has visto alguna vez los diagramas conceptuales del estudio de arquitectura MVRDV o los proyectos daneses BIG? Si es así, puede que ya tengas una idea de lo que tratará esta entrada del blog. En esta entrada, te presentaremos una forma rápida y sencilla de maquetar tu proyecto de arquitectura o diseño de interior con LayOut de SketchUp.
SketchUp ofrece una integración directa con LayOut, facilitando la transferencia de un proyecto 3D desde SketchUp a documentos y herramientas de diseño gráfico. En este blog, compartimos contigo algunos diseños creados utilizando este enfoque colaborativo.
Si deseas conocer un ejemplo práctico de cómo maquetar tus proyectos, sigue leyendo. Te contaremos paso a paso cómo puedes realizarlo.
Paso 1: Gestión de SketchUp y organización del modelo 3D
El primer paso crucial es preparar un modelo 3D organizado. La presentación efectiva del proyecto y la fluidez en el flujo de trabajo entre SketchUp y LayOut están estrechamente vinculadas a la organización meticulosa del proyecto. Esto incluye la planificación de etiquetas, grupos y componentes. Independientemente de la naturaleza del proyecto, el orden es fundamental, facilitando el trabajo y permitiendo la ocultación de objetos y la edición de la geometría de manera eficiente.
La organización en el entorno de trabajo de SketchUp se ve favorecida por la asignación ordenada de etiquetas a los elementos. Además, agrupar objetos de geometría o crear componentes es esencial. La lista de grupos y componentes se refleja en la sección «Esquema». Ten en cuenta que los grupos y componentes no se pueden gestionar directamente en LayOut. Por ello, recomendamos planificar qué etiquetas y en qué orden gestionarlas en LayOut para ocultar bloques de objetos con solo pulsar un botón.
IMPORTANTE: Si tienes un modelo 3D en formato BIM, puedes importarlo a SketchUp para gestionarlo. Pero ten en cuenta que no todos los programas BIM gestionan la geometría o la organización de capas igual. El archivo BIM de Autodesk Revit se importa sin ningún problema.
Paso 2: Transferir el modelo 3D a LayOut
Una vez que tengas un modelo 3D organizado, es decir, con geometría ordenada, elementos agrupados y etiquetas creadas según lo que quieras ocultar en los diagramas, puedes enviar el proyecto 3D a LayOut. Puedes hacerlo haciendo clic en el botón «Enviar a LayOut» en la barra de herramientas o seleccionando «Archivo > Enviar a LayOut». Al enviar el proyecto a LayOut, SketchUp te preguntará si deseas guardar el proyecto. Guardar antes de enviar informará a SketchUp de la última versión del proyecto 3D.
Paso 3: Maquetación del modelo 3D en LayOut
Al importar un modelo 3D, se mostrará automáticamente como un cuadro de proyecto de SketchUp en la hoja de diseño. Podrás controlar este cuadro ajustando los parámetros de visualización del proyecto, como la escena, la cámara, los efectos, el estilo y las etiquetas. También puedes cambiar la escala del modelo 3D mediante los controles deslizantes de contorno o especificando la escala en la sección de la cámara. Al cambiar la escala y reducir las fugas, asegúrate de marcar la opción «Conservar escala» para mantener la proporción y redimensionar adecuadamente.
Paso 4: Copiar el cuadro del modelo 3D
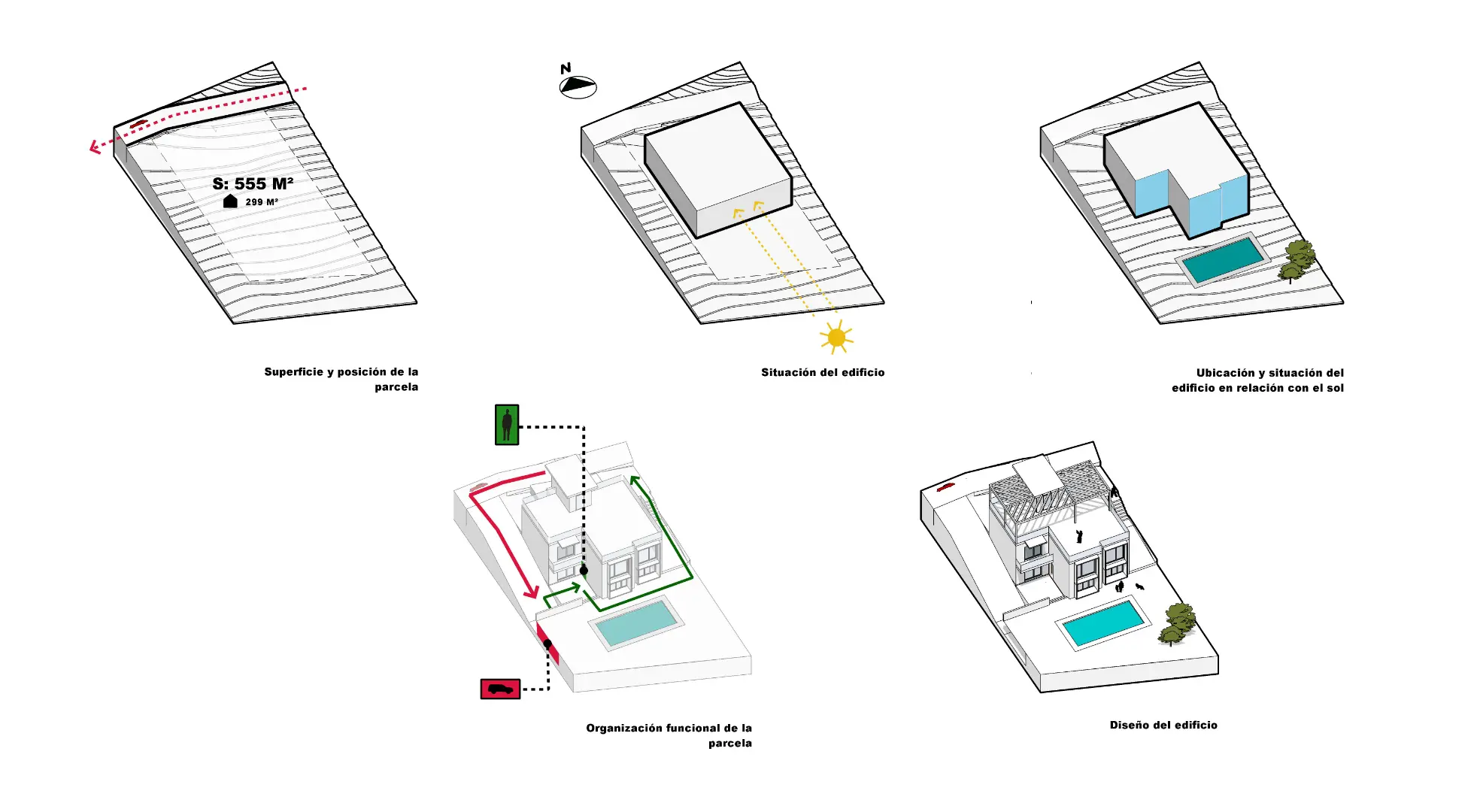
Cuando creas diagramas arquitectónicos, es esencial mantener la escala. Recomendamos copiar el cuadro del proyecto 3D para mantener el tamaño idéntico. Puedes hacerlo seleccionando el cuadro y utilizando la combinación de teclas «CTRL (Windows) / CMD (Mac) + clic izquierdo y arrastre». También puedes utilizar la combinación tradicional CTRL/CMD+C y CTRL/CMD+V. Esta técnica te permite crear múltiples unidades de gráficos o pasos. En el ejemplo, se presentan cinco pasos.
Paso 5: Actualizar la versión 3D del proyecto
Si decides realizar correcciones en la geometría durante el flujo de trabajo, como ajustar algún elemento incorrecto, puedes hacerlo en SketchUp. Abre el proyecto, realiza las correcciones y guárdalas. Después de cada cambio, guarda el proyecto de SketchUp y en LayOut, haz clic en cualquier ventana del proyecto y selecciona «Actualizar referencia de proyecto».
Paso 6: Gestión de proyectos y etiquetas 3D en LayOut
Ahora, con una geometría organizada y copias listas, puedes desarrollar una estrategia para cada diagrama, decidiendo qué mostrar y ocultar para representar el progreso de la idea del proyecto. Utiliza las etiquetas en LayOut para ocultar o mostrar elementos en el gráfico de marcas del modelo de SketchUp.
Paso 7: Diseño gráfico
Con los diagramas esbozados y representando lo deseado, puedes comenzar a resaltar líneas, eliminar elementos no deseados o agregar gráficos adicionales. Aquí es donde se abren múltiples posibilidades.
Una opción es convertir el modelo 3D en vectorial mediante «SketchUp Model > Viewport > Vector». Esto proporciona líneas vectoriales y flexibilidad para cambiar el ángulo del modelo, pero no ofrece un control total sobre el diseño gráfico. Para un control más detallado, amplía el grupo. El modelo 3D vectorizado se convierte automáticamente en un grupo. Puedes modificar elementos vectoriales, eliminar líneas innecesarias y ajustar el tipo de línea y el relleno.
Crear elementos gráficos es muy fácil, solo debes elegir la herramienta lápiz o cualquier otra herramienta de dibujo. Antes de comenzar a dibujar, en la sección Estilo de forma, puedes especificar si el elemento tendrá o no relleno, si solo tendrá contorno, si solo tendrá relleno o ambos. Puedes especificar qué tipo de línea y qué tipo de relleno. Alternativamente, puedes seleccionar un elemento ya dibujado y especificar el aspecto que tendrá.
IMPORTANTE: Antes de convertir el modelo 3D y explotar, haz una copia del cuadro, ya que el nuevo elemento no puede ser traído de vuelta y convertido en un cuadro del modelo 3D.
Paso 8: Capas de LayOut
¿Otra vez capas? Sí. Ahora pasemos a las capas de LayOut. Los que usan softwares vectoriales o Adobe Photoshop saben que es difícil prescindir de las capas. Aquí las capas se gestionan en dos dimensiones. La capa que está más arriba en la lista se superpone a los elementos de la siguiente capa. Las capas permiten controlar el orden de los objetos vectoriales, es decir, lo que está por encima de la hoja y lo que está superpuesto. Recomendamos crear una capa separada para los campos del modelo 3D.
Bandeja predeterminada > Capas.
Paso 9: Álbumes (Scrapbooks)
¿Quieres añadir algún elemento gráfico? Siempre tienes la opción de subir PNG sin fondo o JPEG con fondo. Pero, ¿sabías que puedes subir elementos vectoriales sin importar? Ve a la sección «Álbumes» de Bandeja predeterminada y selecciona el elemento que desees. A continuación, pasa el ratón por encima y arrástralo sobre una hoja de papel. Una vez que hayas activado el grupo, lo que significa hacer doble clic en el elemento gráfico, podrás realizar cambios.
Paso 10: Exportación
Por último, pero no por ello menos importante, exporta tus imágenes para utilizarlas en la impresión o en la alimentación digital, o quizá para crear un vídeo o un GIF. Si quieres exportar en formato JPEG o PNG, sigue estos pasos: Archivo > Exportar > Imágenes > (especifique la ubicación de almacenamiento) > y seleccione si desea guardar en formato JPEG y PNG. Si quieres guardar la imagen sin fondo, selecciona el formato PNG y no olvides especificar los parámetros de resolución cuando se abra la tabla de exportación. Para impresión o gráficos digitales, se suele recomendar 300 píxeles/pulgada. Haz clic en «Exportar». También puedes exportar un proyecto PDF de la misma manera: Archivo > Exportar > PDF.
¡Ya está listo! Puedes añadir texto y ya está. Esperamos que este post te haya inspirado para crear y presentar gráficamente el concepto del proyecto. Si tiene alguna pregunta o desea una consulta personal, puede ponerse en contacto con nosotros: